Layout 001 版型標題無法放大之 !important;語法
HTML/CSS 修改筆記
1. 字體大小無法變大
| 改變前的語法 | 改變後的語法 | 為何要這樣修改? |
|---|---|---|
<h2 style="font-size: 1em;">專題名稱 餘聲</h2> |
<h2 style="font-size: 2.5em !important;">專題名稱 餘聲</h2> |
可能被外部 CSS 限制了 h2 大小,改成 2.5em 並加上 !important 確保生效。 |
2. 無法加粗字體
| 改變前的語法 | 改變後的語法 | 為何要這樣修改? |
|---|---|---|
<h2 style="font-size: 2.5em;">專題名稱 餘聲</h2> |
<h2 style="font-size: 2.5em; font-weight: bold !important;">專題名稱 餘聲</h2> |
如果 CSS 有 h2 { font-weight: normal; },加上 bold !important 強制加粗。 |
3. 顏色變更沒有生效
| 改變前的語法 | 改變後的語法 | 為何要這樣修改? |
|---|---|---|
<h2 style="color: #cc0066;">專題名稱 餘聲</h2> |
<h2 style="color: #cc0066 !important;">專題名稱 餘聲</h2> |
如果 CSS 有 h2 { color: black; },使用 !important 確保顏色生效。 |
4. 內嵌 CSS 無效(被外部 CSS 覆蓋)
| 改變前的語法 | 改變後的語法 | 為何要這樣修改? |
|---|---|---|
<h2 style="font-size: 2.5em;">專題名稱 餘聲</h2> |
<h2 style="display: block; font-size: 2.5em !important; font-weight: bold !important;">專題名稱 餘聲</h2> |
某些框架(如 Bootstrap)影響標題顯示,display: block; 確保正確顯示。 |
5. 其他可能的問題與解法
| 問題類型 | 解決方法 |
|---|---|
| 外部 CSS 覆蓋 | 使用 !important 強制應用樣式,例如 font-size: 2.5em !important;
|
| 快取問題 | 清除瀏覽器快取,或用「無痕模式」重新打開頁面測試 |
| HTML 結構錯誤 | 確保 <h2> 內沒有多餘的 <span>,避免樣式衝突 |
|
|
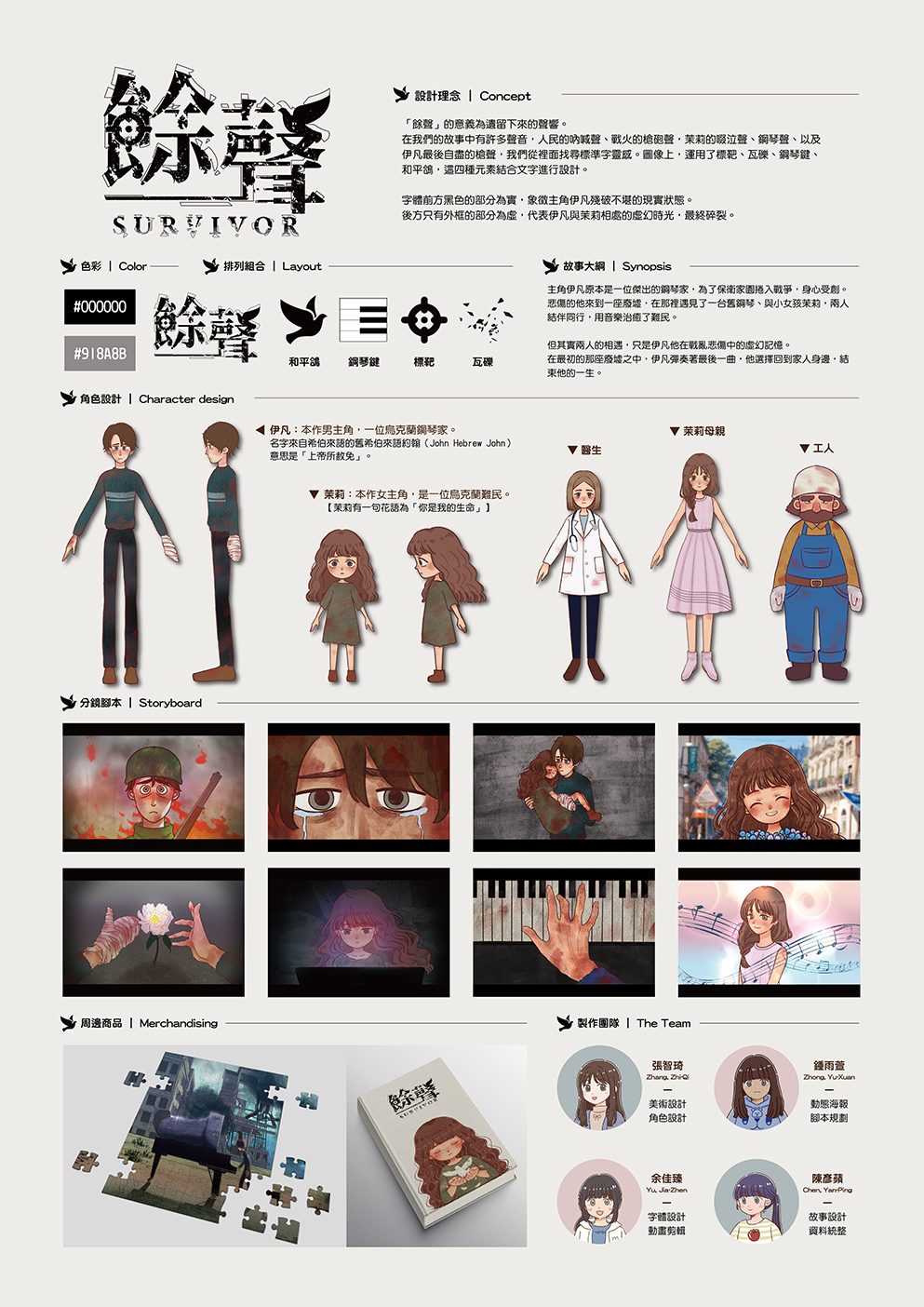
專題名稱 餘聲
●專題簡介
因烏俄戰爭的開打,戰爭為近幾年來國際間熟知的話題之一,遠在台灣的我們,因國際間的處境而備受關注,截至今年為止烏俄戰爭開打以來,俄羅斯軍隊傷亡人數接近30萬人,包括多達12萬人死亡和17萬至18萬名士兵受傷,烏克蘭則有近7萬人死亡,10萬至12萬人受傷,傷亡數字也因沒有正式透露而難以估算。 本組專題製作會以2D動畫來呈現,透過動畫來了解戰爭的殘酷,並讓大家了解和平是多麼得來不易,希望透過動畫的方式能讓大家了解我們想要表達的內容,也能重新思考能為戰爭作什麼,將和平的想法傳遞到每個角落。 ●作品連結 https://youtu.be/VTK-YK63VVg ●製作團隊 110級 張智琦 鍾雨萱 余佳臻 陳彥蘋 ●指導老師 王開運老師 |