Layout 001 版型标题无法放大之 !important;语法
HTML/CSS 修改笔记
1. 字体大小无法变大
| 改变前的语法 | 改变后的语法 | 为何要这样修改? |
|---|---|---|
<h2 style="font-size: 1em;">专题名称 馀声</h2> |
<h2 style="font-size: 2.5em !important;">专题名称 馀声</h2> |
可能被外部 CSS 限制了 h2 大小,改成 2.5em 并加上 !important 确保生效。 |
2. 无法加粗字体
| 改变前的语法 | 改变后的语法 | 为何要这样修改? |
|---|---|---|
<h2 style="font-size: 2.5em;">专题名称 馀声</h2> |
<h2 style="font-size: 2.5em; font-weight: bold !important;">专题名称 馀声</h2> |
如果 CSS 有 h2 { font-weight: normal; },加上 bold !important 强制加粗。 |
3. 颜色变更没有生效
| 改变前的语法 | 改变后的语法 | 为何要这样修改? |
|---|---|---|
<h2 style="color: #cc0066;">专题名称 馀声</h2> |
<h2 style="color: #cc0066 !important;">专题名称 馀声</h2> |
如果 CSS 有 h2 { color: black; },使用 !important 确保颜色生效。 |
4. 内嵌 CSS 无效(被外部 CSS 复盖)
| 改变前的语法 | 改变后的语法 | 为何要这样修改? |
|---|---|---|
<h2 style="font-size: 2.5em;">专题名称 馀声</h2> |
<h2 style="display: block; font-size: 2.5em !important; font-weight: bold !important;">专题名称 馀声</h2> |
某些框架(如 Bootstrap)影响标题显示,display: block; 确保正确显示。 |
5. 其他可能的问题与解法
| 问题类型 | 解决方法 |
|---|---|
| 外部 CSS 复盖 | 使用 !important 强制应用样式,例如 font-size: 2.5em !important;
|
| 快取问题 | 清除浏览器快取,或用「无痕模式」重新打开页面测试 |
| HTML 结构错误 | 确保 <h2> 内没有多馀的 <span>,避免样式冲突 |
|
|
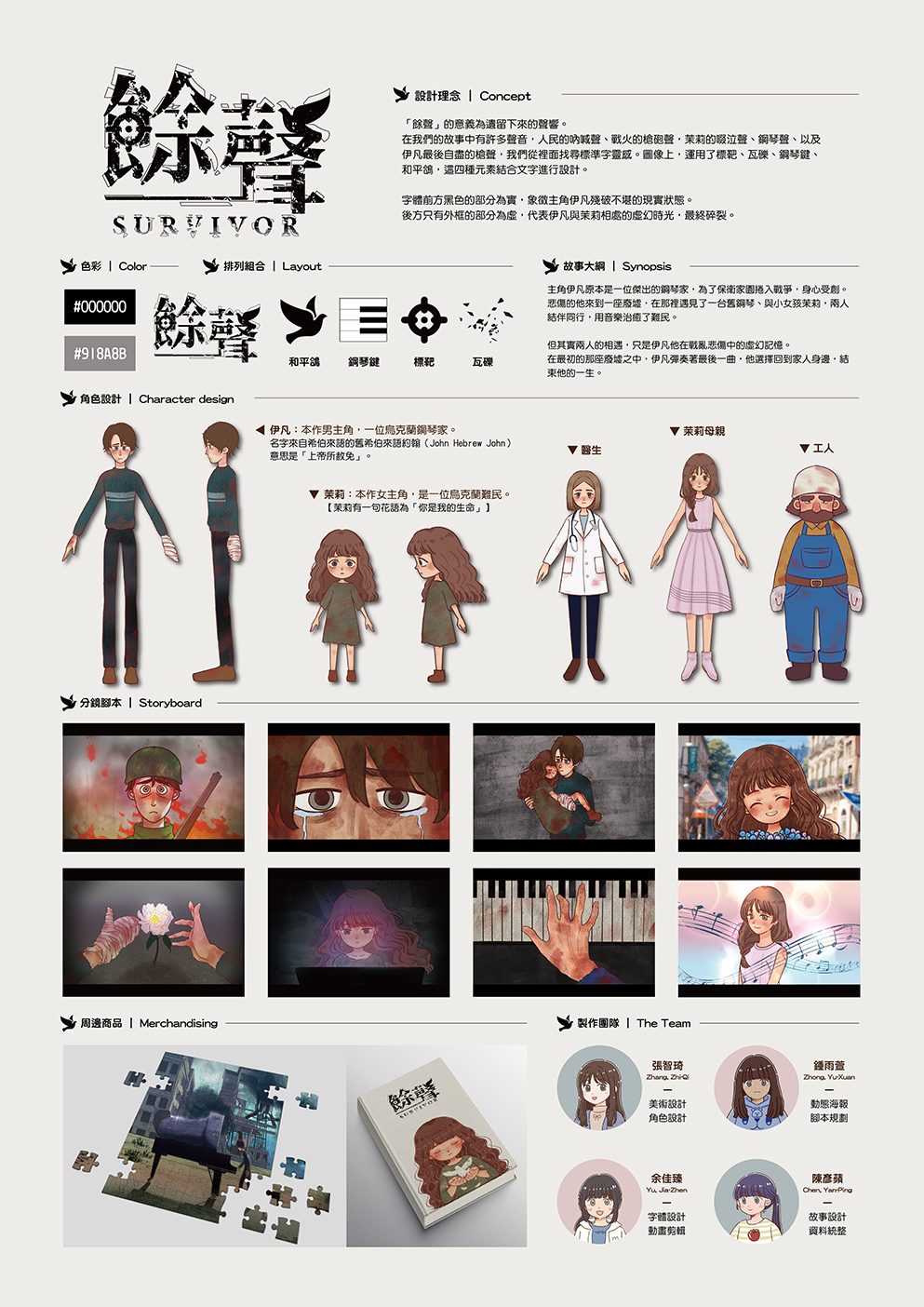
专题名称 馀声
●专题简介
因乌俄战争的开打,战争为近几年来国际间熟知的话题之一,远在台湾的我们,因国际间的处境而备受关注,截至今年为止乌俄战争开打以来,俄罗斯军队伤亡人数接近30万人,包括多达12万人死亡和17万至18万名士兵受伤,乌克兰则有近7万人死亡,10万至12万人受伤,伤亡数字也因没有正式透露而难以估算。 本组专题制作会以2D动画来呈现,透过动画来了解战争的残酷,并让大家了解和平是多么得来不易,希望透过动画的方式能让大家了解我们想要表达的内容,也能重新思考能为战争作什么,将和平的想法传递到每个角落。 ●作品连结 https://youtu.be/VTK-YK63VVg ●制作团队 110级 张智琦 锺雨萱 馀佳臻 陈彦苹 ●指导老师 王开运老师 |